LAPORAN PRATIKUM MULTIMEDIA I
Tutorial Animasi Lighting Mask dan Animasi Text Blur Effect menggunakan Macromedia 8
RAMA DONA CANDRA
1001091017
(Dosen Pembimbing)
ERWADI BAKAR
Program studi Manajemen Informatika
Jurusan Teknologi Informasi
Politeknik Unand Padang
2011
1. Langkah untuk membuat Tutorial Animasi Lighting Mask
Pertama kita akan merubah size nya pada layer pertama menjadi 350(width) x 75(height)
Seperti pada ganbar di bawah ini:
Klik size satu kali hingga muncul tampilan pada gambar d bawah ini, setelah muncul dan diatur dimensionnya maka klik Ok
Jangan lupa background pada layer 1 tersebut diberi warna hitam, agar kelihatan perbedaan warna tulisan dengan layer
Kemudian kita klik pilih text tools => lalu ubah font sesuai yang kita ingin kan misalkan kita pilih Tempus Sans ITS lalu => kita beri Bold lalu kita pilih Text color menjadi warna merah
Text Tools. Setelah kita pilih Text Tools buatlah Nama masing-masing pada layer lalu pilih Align & Transform untuk mengatur Text agar letaknya d tngah dan rapi. Ambil Stage => Align vertical n Align Horizontal
Setelah itu kita melakukan Modify lalu Break Apart (Crt+B)
Lalu kita Break Apart lagi sehingga tampilan seperti gambar d bawah ini:
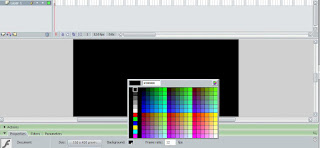
Selanjutnya kita akan mengubah warnanya sedikit berbeda dengan cara
Lalu kita pilih linear, lalu tampil pada gambar d bawah ini.
dan kita berikan penambahan icon warna seperti gambar d bawah ini:
Tukar warna icon nya mnjadi warna Biru
Sehingga tampilannya seperti pada gambar di bawah:
Rubah Alpha sebelah kanan dan kiri ujung menjadi “0”
Lalu ambil Paint bucket Tools
1.
2.
Lalu duble klik layer pada text nama, gunanya untuk membuka Text mov pada Untitled-1. Tambahkan Layear 2 buah.
Lalu kita copy layers pertama ke layer yang ke tiga, dengan cara
Sekarang kita akan memberi sinar pada text
Tarik iconKedalam
Karna kita memakai icon hanya 1 untuk pensinaran.
Lalu ambil rectangle tool => atur kotak yang akan kita gunakan.
Lalu kita tarik kotak tersebut ke samping text sebelah kanan:
Kemudian pada layers satu dan ketiga di timeline 40 kita klik kanan ambil insert frame

Pada layers dua kita klik kanan => insert keyframe
Pada layer dua kita klik kanan pilih Create Motion Tween
Lalu pada layer ke tiga kita klik kanan pada layer 3 ambil mask
Setelah semuanya selesai maka kita pilih control => play. Maka hasilnya sinar tersebut akan bejalan dari samping kanan ke kiri.
2. Langkah untuk membuat Tutorial Animasi Text Blur Effect
Awalnya kita rubah warna layers menjadi hitam
Lalu kita membuat tulisan dengan menggunakan warna oren
Kemudian kita akan distribute layers dengan cara:
Setelah kita memlih distribute layers maka kita akan memberi atau melakukan filters pada layers yang akan kita beri filters tersebut dengan cara:
Lulu kita pilih blur. Atur sumbu blur x dan y menjadi 20 dan quality menjadi high
Pada timeline yang ke 15 kita klik kanan pilih insert keyframe lalu ubah nilai blur mnjadi “0”. Selanjutnya pada Timeline 10 kita klik kanan pilih create motion tween.
Dan buat lah tulisan pada layers tersebut menjadi bergerak ke samping kanan.
Apabila kita buat penutupannya kita akan klik insert keyframe
Lalu kita insert keyframe lage dan rubah blur nya menjadi 15
Setelah itu kita atur Timelinenya agar tidak muncul berbarengan dengan cara kita blok text yang akan kita jalankan lalu geser sesuai yang akan kita inginkan.
Hasilnya:











































Tidak ada komentar:
Posting Komentar